En esta página de webnote podéis conseguir un tablero o mural para postit.
http://www.aypwip.org/webnote/
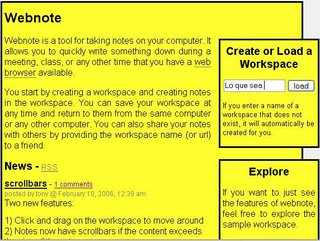
Es muy sencillo aplicar a nuestro blog. Donde dice: Create or Load a Workspace escribiremos el nombre que deseamos darle, yo le puse Gem@ BLOG y para el ejemplo ´´Lo que sea`` no fui muy original :(
Después clicamos en load:
Después clicamos en load:
 Para ubicarlo en nuestro blog copiaremos la URL de la barra de direcciones y nos la llevamos para situarnos en nuestra plantilla.
Para ubicarlo en nuestro blog copiaremos la URL de la barra de direcciones y nos la llevamos para situarnos en nuestra plantilla.Una vez allí, buscamos donde deseamos sea visible el enlace y de esta forma hacer saber que hay un lugar disponible para dejar mensajes.
Pondremos el código de imágenes con enlace, es decir:
<a href="aquílaURLdemiwebnote/">
<img src="http://img240.imageshack.us/img240/3006/postitid2lv2.gif" /></a>
El resultado debería verse así: Deberéis cambiar la dirección URL que hace de enlace aunque, la de la imagen puede ser válida.
El tablero que se nos presenta viene sin notitas (obvio) ¿Como haces para dejar un postit?
Clica en el postit chiquitito y amarillo de la izquierda, luego clica dos veces para escribir.
Escribe tu mensaje, pon el color que quieras, luego guárdalo en el diskette (junto al postit donde clicaste)

Si utilizas una plantilla clásica debes buscar en la plantilla y situarte en el lugar justo que deseas aparezca, puedes guiarte por los enlaces, el archivo del blog ect...
Si tu plantilla es del nuevo Blogger puedes agregar este código en:
Plantilla/Añadir un elemento de página/HTML Javascript
No olvides sustituir donde dice aquílaURLdemiwebnote por la url de tu webnote;)
¡ Ya tenemos postit ¡ Otro día lo haremos con un tagboar (un mini chat)

















El tagboard estaba bien.. en fin.
Gem@ puede que haya algún post sobre ecoestadística o usuarios online?? hace un rato que estoy buscando y no lo veo
Feliz día!
Hola gem@, lo vi en un blog y no sabía como se hacia uffss
Gracias
Hola Mar Bienvenida ;)
Postearé sobre el de estadísticas y después el de usuarios online.
Todo para ti.
Alida manos a la obra que es sencillísimo :)
S@lu2
Yo casi que lo dejo para más adelante aunque me gusta. Y lo del chat... también.
Hija, es que es un no parar!!!
Gracias, sabia amiga.
Me quedado con la boca abierta al descubrir este blog, para mi que no tengo ni idea de informatica, creo que me va a venir fenomenal.
El postit ya lo he conseguido poner, lo que no se, es colocar arriba: "deja tu postit"
Ya lo he solucionado, mil gracias.
¡¡Como se aprende contigo!!
Saludos Alicia y bienvenida:
Siento llegar tarde a tus comentarios aunque me alegro por tus adelantos.
No es nada complicado todo esto que ves, yo diría que lo es más coger el punto al arroz con leche jajajaja
Eres un peligro en la red, entrar a tu blog es un querer probarlo todo;)
Hola Gema, acabo de poner lo del postit en mi blog, gracias por la explicación. Una pregunta, quisiera añadir un formulario de entrada de comentarios, de esos sencillitos, que te dejan un nombre, un mail y un comentario pero no tengo ni idea de html, sabes como hacerlo? muchas gracias. Silvia
Hola Gem@, antes que nada, te quiero felicitar y agradecer por tu blog, ya que en él aprendí un montón de cosas. Yo soy muy nueva en esto, y la verdad, me vino genial.
Pero justamente, te quería consultar, porque en verdad, yo le quería agregar a mi blog, una sidebar o algo parecido para que me dejen "ideas, comentarios, etc". Al leer en tu sección de accesorios, descubrí esto que explicas de los postit.
Y si bien pude crear mi URL, al copiarla y regresar a mi plantilla, no sabia muy bien en qué parte de la misma debia copiarla. Luego de unos intentos, logré introducirla, pero no me aparece por ningún lado el dibujito del postit, que es ahora lo que no se donde debo colocar el html para el gif del postit
Sorry por tantas consultas, pero explicas muy bien, jajaja.
Saludos y gracias nuevamente
belfi pues lamento ver este comentario tan tarde, el formulario es una entrada que tengo pendiente miraré por si aún no lo tienes añadido ;)
Macky tienes mucha razón no indico donde añadirlo :(
Si utilizas una plantilla clásica debes buscar en la plantilla y situarte en el lugar justo que deseas aparezca, puedes guiarte por los enlaces, el archivo del blog ect...
Si tu plantilla es del nuevo Blogger puedes agregar este código en:
Plantilla/Añadir un elemento de página/HTML Javascript.
No olvides sustituir donde dice aquílaURLdemiwebnote por la url de tu webnote;)
Hola nuevamente Gem@. Gracias por responder mi consulta. En verdad, no se muy bien el tipo de plantilla; supongo que teng ouna de tipo "clásica", ya que no tengo la opción: Plantilla/Añadir un elemento de página/HTML Javascript; sino que en la mía aparece: Plantilla/edición e HTML.
Por ende, me surgieron dos consultas:
1) ¿puedo transformar mi plantilla en una de nuevo blooger?, de ser así, ¿cómo lo hago?.
2) ¿cómo puedo añadir una nueva sidebar columna en mi plantilla?
Nuevamente, MILLONES DE GRACIAS!!!
Macky
Macky así es, sigue estos pasos ;)
Muchas gracias Gem@, cómo siempre, muy claras tus instrucciones.
Igualmente, lo que no logro aún, es que me aparezca el famoso dibujito del postit.
Y ya que está, te vuelvo a consultar sobre como agregar una nueva columna a mi plantilla.
Millones de gracias!!!
Macky prueba ahora, he mirado la url de la imagen del postit y tenía el enlace roto. Ya lo he solucionado alojando la imagen de nuevo ;)
Para añadir una columna mira esta entrada:
http://gemablog-.blogspot.com/2007/04/aadir-sidebar.html
Gracias a ti ;)
yz Thanks anonymous welcome :)
¡Hola, Gem@! Muchísimas gracias por tu ayuda. Para mí, es el recurso perfecto para que mis alumnos puedan incluir sus trabajos.
:: Hola Isa me alegra que te guste :)
Lo de los post-it está genial. Gracias por compartirlo
:: Saludos Mari Carmen gracias por comentar :D
Nota: solo los miembros de este blog pueden publicar comentarios.